LVP Player
Our Uplynk LVP Player allows our customers to have access to a video player that can provide additional capabilities that work with the Uplynk platform such as the ability to play a VOD playlist.
This player replaces the player for the deprecated Limelight Video Platform. Therefore, the documentation will reference how the player behaved with the Limelight Video Platform and how that changed for playing back assets with Uplynk.
Single Asset Playback
The following HTML is an example of how to playback a single Uplynk asset using the LVP Player:
<div id="lvp_player_211280"></div>
<script charset="UTF-8" src="https://ovp-static.uplynk.net/limelightjs-player.js"></script>
<script>
LimelightPlayerUtil.embed({
"height": "321",
"width": "540",
"autoTitle": "item", // Sets title to asset name
"mediaId": "uplynk_external_id",
"orgId": "uplynk_user_id",
"enableCookies": false,
"playerId": "lvp_player_211280",
"playerForm": "LVPPlayer"
});
</script>In the above example, the original LVP orgId is replaced with the new Uplynk User ID and passed with the embed. The original LVP mediaId from LVP is now the Uplynk External ID.
If mediaId is an Uplynk Asset ID (GUID) instead of an Uplynk External ID, then orgId is not required.
The above example shows that the height and width of the player can be specified. However, height or width could be set to "100%" or any percentage to fill the screen as desired.
Cookies are disabled in the player by default, but enableCookies is shown above to demonstrate the parameter's use.
Single Asset Playback for Audio-Only
Audio-only playback does not require the LVP Player to display a video window.
The following HTML is an example of how to playback a single Uplynk asset which is audio-only using the LVP Player:
<div id="player_audio"></div>
<script charset="UTF-8" src="https://ovp-static.uplynk.net/limelightjs-player.js"></script>
<script>
LimelightPlayerUtil.embed({
"width": "300", // Default audio player width
"height": "auto", // Should be auto when adding auto title
"playerId": "player_audio",
"orgId": "uplynk_user_id",
"mediaId": "uplynk_external_id",
"autoTitle": "item",
"playerForm": "LVPAudioPlayer",
skin: {
// New title related style options
playerTitleFont: "18px sans-serif",
playerTitleColor: "#FFFFFF",
playerTitleBackground: "#000000"
},
"controlBar": {
"audioTrackButton": true,
"fullscreenToggle": false
}
});
</script>In the above example, the original LVP orgId is replaced with the new Uplynk User ID and passed with the embed. The original LVP mediaId from LVP is now the Uplynk External ID. For playerForm, LVPAudioPlayer is used.
When using a title control such as autoTitle, it is recommended to have height set to "auto"
Using Playlists
In order for playlist information to be viewable by the LVP Player, the playlist must be made public. There are also settings for the entire Uplynk account to allow/disallow public playlists and if a new playlist should be public or private by default. If a playlist itself is labeled public but the account settings disallow public playlists, the account settings will override the individual playlist setting.
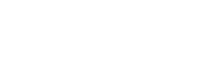
Each playlist has a Playlist ID as shown below. It can be be copied by selecting the double-box icon next to the GUID in the Playlist Preview area.

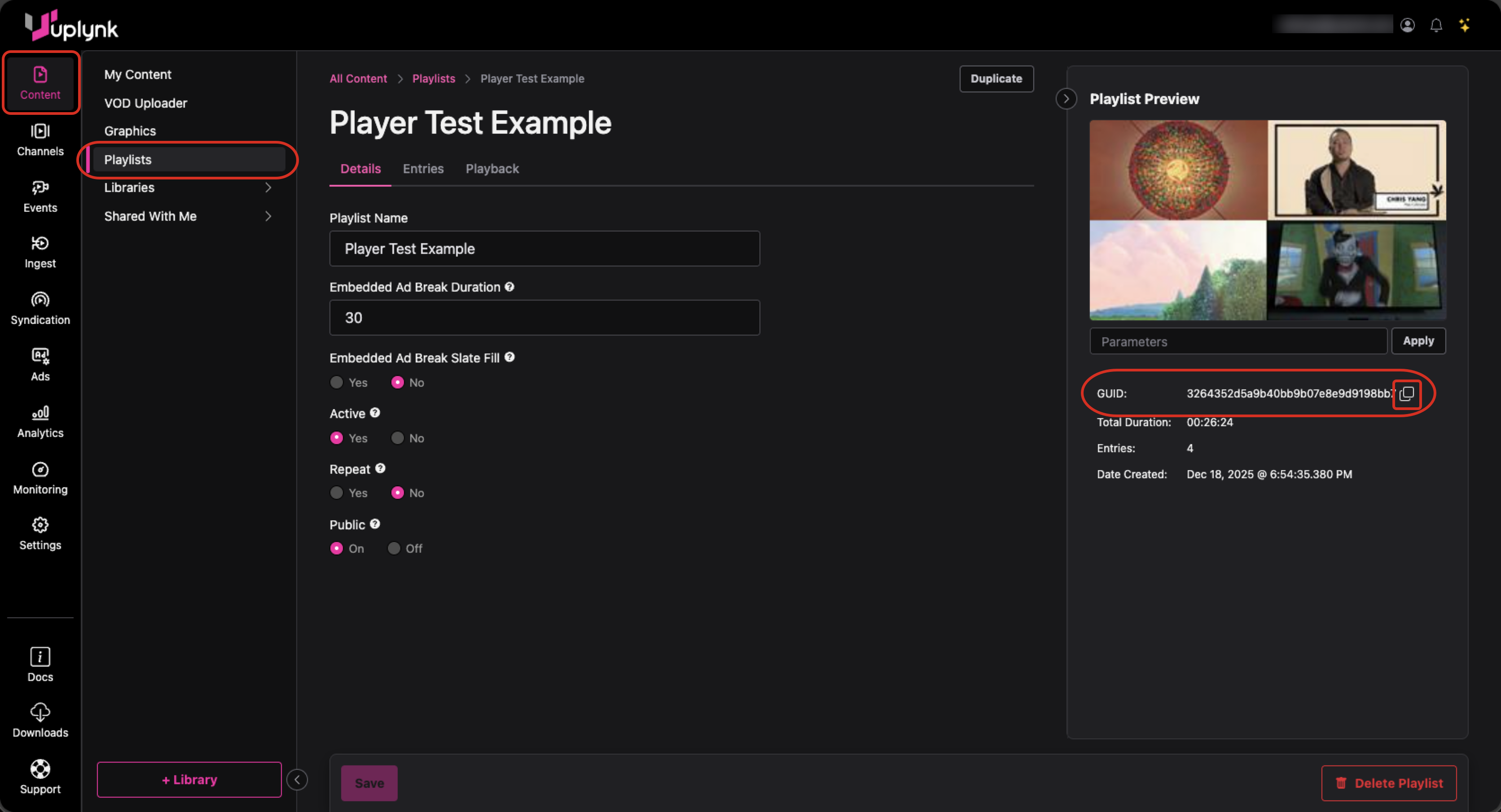
The account settings for playlists are shown below. These settings may override any individual playlist settings.

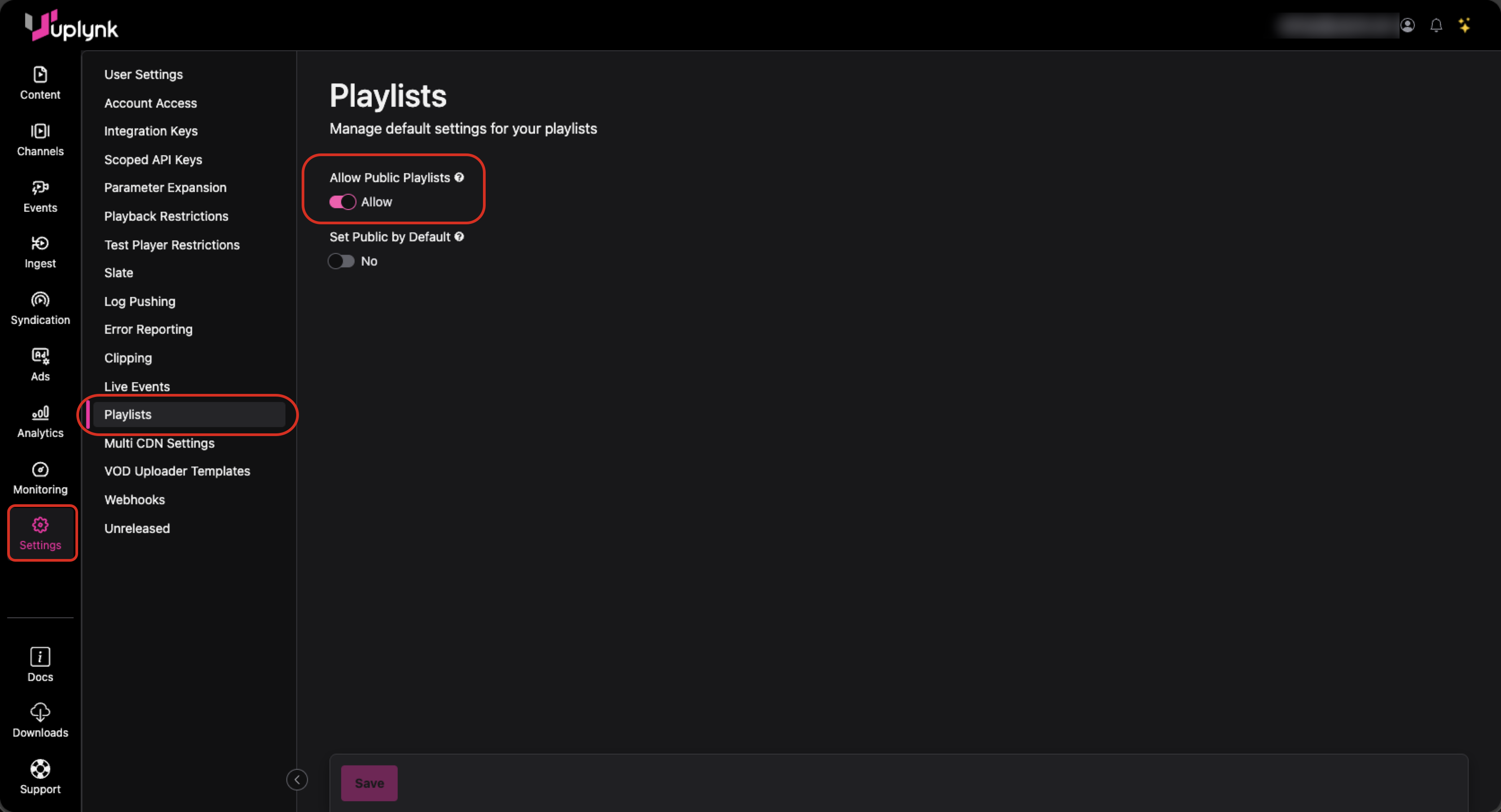
Individual Uplynk playlists can be made public or private as shown below.

Asset Descriptions in Playlists
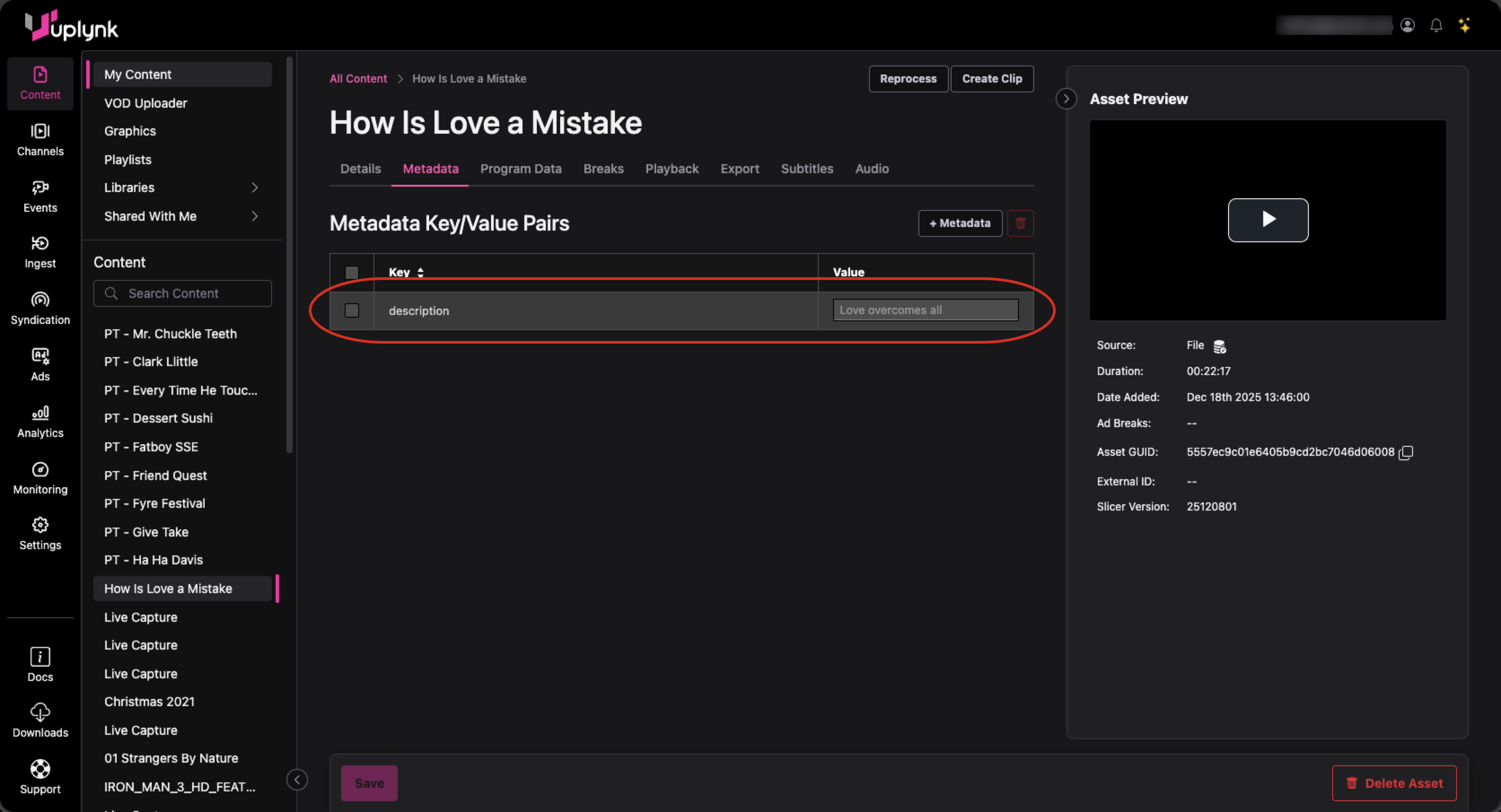
If you want a description of an asset in a playlist in addition to just the asset title, add a description metadata field to the asset as shown below.

Playing Video Playlists
The following HTML is an example of how to playback an Uplynk playlist for videos using the LVP Player (horizontal format):
<div id="player_playlists"></div>
<script charset="UTF-8" src="https://ovp-static.uplynk.net/limelightjs-player.js"></script>
<script>
LimelightPlayerUtil.embed({
"playerId": "player_playlists",
"channelId": "uplynk_player_id",
"showPlaylist": true,
"enableCookies": false,
"playlistOrientation": "right",
"playerForm": "LVPPlayerHorizontalPlaylist"
});
</script>In the above HTML, for channelId, use the Playlist ID. For playerForm, use LVPPlayerHorizontalPlaylist.
The following HTML is an example of how to playback an Uplynk video playlist using the LVP player (vertical format):
<div id="player_playlists"></div>
<script charset="UTF-8" src="https://ovp-static.uplynk.net/limelightjs-player.js"></script>
<script>
LimelightPlayerUtil.embed({
"playerId": "player_playlists",
"channelId": "uplynk_player_id",
"showPlaylist": true,
"enableCookies": false,
"playerForm": "LVPPlayerVerticalPlaylist"
});
</script>In the above HTML, for channelId, use the Playlist ID. For playerForm, use LVPPlayerVerticalPlaylist.
When testing HTMLs that play back playlists, the HTML must be run from a web server rather than just running locally in the browser. When run from the browser directly, the thumbnail images for the assets do not appear. The thumbnail images appear correctly when running from a web server. On the Mac, "Simple Web Server" (https://simplewebserver.org) can be used for this purpose.
Playing Audio-Only Playlists
Basic Audio-Only Playlist Playback
The following HTML is an example of how to playback an Uplynk audio-only playlist using the LVP Player:
<div id="audio_only_playlist_player"></div>
<script charset="UTF-8" src="https://ovp-static.uplynk.net/limelightjs-player.js"></script>
<script>
LimelightPlayerUtil.embed({
"playerId": "audio_only_playlist_player",
"channelId": "uplynk_player_id",
"showPlaylist": true,
"enableCookies": false,
"playerForm": "LVPAudioPlaylistPlayer"
});
</script>In the above HTML, for channelId, use the Playlist ID. For playerForm, use LVPAudioPlaylistPlayer.
When testing HTMLs that play back playlists, the HTML must be run from a web server rather than just running locally in the browser. When run from the browser directly, the thumbnail images for the assets do not appear. The thumbnail images appear correctly when running from a web server. On the Mac, "Simple Web Server" (https://simplewebserver.org) can be used for this purpose.
Audio-Only Playlist Playback with Auto-Height and Title
In May 2025, the ability to have auto-height and title were added to audio-only playlist playback. The following HTML is an example of how to playback an Uplynk audio-only playlist with auto-height and title using the LVP Player:
<div id="uplynk-player-container"></div>
<script charset="UTF-8" src="https://ovp-static.uplynk.net/limelightjs-player.js"></script>
<script>
LimelightPlayerUtil.embed({
"playerId": "uplynk-player-container",
"playerForm": "LVPAudioPlaylistPlayer",
"skin": {
// New title related style options
"playerTitleFont": "18px sans-serif",
"playerTitleColor": "#FFFFFF",
"playerTitleBackground": "#000000"
},
"height": "auto", // This enables auto-height mode
"title": "Auto-Height Player", // New title param
"channelId": "uplynk_player_id"
});
</script>In the above HTML, for channelId, use the Playlist ID. For playerForm, use LVPAudioPlaylistPlayer.
When testing HTMLs that play back playlists, the HTML must be run from a web server rather than just running locally in the browser. When run from the browser directly, the thumbnail images for the assets do not appear. The thumbnail images appear correctly when running from a web server. On the Mac, "Simple Web Server" (https://simplewebserver.org) can be used for this purpose.
Customization
General Player Customization
The parameters in this section are passed in the LimelightPlayerUtil.embed function call.
When setting parameters, either single-quotes or double-quotes can be used. Double-quotes are shown below.
height: pixels (e.g. "500px" or "500") or "auto"
Auto height only supported for LVPAudioPlaylistPlayer as the playerForm
width: pixels (e.g. "500px" or "500"), percentage (e.g. "50%"), or "auto"
For non-playlists, auto height/width requires one dimension to be defined
enableCookies: "true" or "false"(false recommended)
autoTitle:
"none": Standard behavior, disables auto title"playlist": Automatically uses the playlist title"item": Automatically uses the current video’s title
title: Sets title of player to a string (e.g. "My Player")
autoTitle and title are not supported for LVPAudioPlayer as the playerForm
showPlaylist: "true" or "false" for a playlist player
playlistOrientation: "left", "right", "top", or "bottom"
Skin Controls for Customization
The LVP Player has additional "skin" controls that allow for the customization its appearance including fonts and colors. They also control whether thumbnails are displayed or not. Fonts and colors are specified using CSS fonts and colors.
When setting parameters, either single-quotes or double-quotes can be used. Double-quotes are shown below.
CSS fonts are found at https://www.w3schools.com/css/css_font.asp.
CSS colors are found at https://www.w3schools.com/cssref/css_colors_legal.php.
The example below shows how these skin controls are specified:
<div id="audio_only_playlist_player"></div>
<script charset="UTF-8" src="https://ovp-static.uplynk.net/limelightjs-player.js"></script>
<script>
LimelightPlayerUtil.embed({
"playerId": "audio_only_playlist_player",
"channelId": "bfc1f4d5ae9a4af9b8bc5754e98b3b3a",
"showPlaylist": true,
"enableCookies": false,
"playerForm": "LVPAudioPlaylistPlayer",
"skin": {
"itemBackground": "purple",
"activeItemBackground": "red",
"playlistTitleColor": "white",
"playlistDescriptionColor": "white",
"playlistDurationColor": "white",
"playlistThumbnailVisible": false,
"playlistDescriptionVisible": false,
"playlistDurationVisible": true,
"scrollbarTrackColor": "blue",
"scrollbarThumbColor": "yellow"
}
});
</script>The below subsections list the complete list of skin controls for the LVP Player.
Video Player Config Options
itemFont(CSS font, e.g.“itemFont”: "18px Courier New”)headerFont(CSS font, e.g.“headerFont”: "18px Courier New”)titleFont(CSS font, e.g.“titleFont”: "18px Courier New”)
Colors (Set to CSS Color)
headerBackgrounditemBackgroundactiveItemBackgroundcontrolBackgroundcontrolColorbigPlayColorplayerTitleFontplayerTitleColorplayerTitleBackgroundplaylistColorplaylistBackgroundplaylistTitleColorplaylistDescriptionColorplaylistDurationColorscrollbarTrackColorscrollbarThumbColor
Visibility (Set to true/false)
playlistThumbnailVisibleplaylistDescriptionVisibleplaylistDurationVisiblevideoVisible
Video.js Events Emitted
The LVP Player emits Video.js events:
limelight-ad-load: Triggered when an ad is loaded for playback.
limelight-ad-play: Triggered when an ad begins playing, or when playback is resumed after pause.
limelight-ad-complete: Triggered when an ad has finished playing.
limelight-captions-ready: Triggered when captions have been added to the current media item.
limelight-captions-error: Triggered when an error was encountered adding captions to the media.
limelight-channel-complete: Triggered when the last media item in a channel completes. Coincides with onChannelComplete.
limelight-channel-load: Triggered when a new channel is loaded by the UI or API. Coincides with onChannelLoad.
limelight-content-play: Triggered when the primary content playback starts or resumes, after any pre-roll ads have played.
limelight-content-pause: Triggered when the primary content is paused by the UI, API, or cue point.
limelight-content-timeupdate: Triggered periodically while primary content is playing (time updates).
limelight-media-complete: Triggered when the media item and all ads have finished playing. This coincides to the legacy event onMediaComplete.
limelight-media-load: Triggered when a new media item is loaded by the UI, API, or auto-advance and is ready to play. This coincides to the legacy event onMediaLoad.
limelight-media-play: Triggered when a media item initially begins playback, before any pre-roll ads play. Coincides with onMediaPlay.
limelight-media-update: Triggered as soon as a new media item has been requested, before it is fully loaded and ready to play.
limelight-player-load: Triggered once when a new player is embedded, as soon as the API is ready to use. Coincides with the legacy onPlayerLoad event.
limelight-seeked: Triggered after a complete seek has occurred, before normal playback resumes.
Updated 11 days ago